There’s a trend in web development to push for front-end editing of content. There’s a slew of tools available in WordPress that are already pushing the boundaries of what that might look like. Some of them are really robust and reliable, others are bad examples of why front-end editing is so difficult to do well.
I believe front-end editing is most likely the future for all CMS tools, including WordPress. The work being done on the (backend) Customizer already shows the high interest the WordPress Core Team has in having some kind of live-editing tool.
In the meantime, you are a developer who is either building out a new theme, or building out a new wesbite for a client and you’re quickly recognizing a cognitive dissonance your users are having. You’re having to explain to your users that what they format in the backend (meaning in their posts and pages editors) is not going to look the same in the front-end.
For items like headings or paragraph font-faces or colors that’s not such a big deal. But what happens when you have some styled content that’s a bit more complex? Like a callout box, alert boxes, or other commonly used styles you want to implement throughout the site?
The Issues with using Shortcodes for Styled Content
In the past, I’ve often dealt with this kind of situation by using a plugin chock-full of shortcodes. Plugins like Shortcodes Ultimate, Easy Bootstrap Shortcodes, and others provide a vast amount of styled content that should serve most use cases.
The problem with this is, well… it’s a shortcode. That means rather than seeing their styled content while they’re creating it, they see something like this:
[alert color="red" title="Watch Out!"]This is an alert to draw your attention[/alert]
Talk about cognitive dissonance! This looks even further removed from the final result on the front end.
I’ve used these on my blog often in the past. To be perfectly honest, I got tired of them and their bloat and just killed them when I did the 2015 redesign, so it’s quite possible if you look through some old posts you might find a stray shortcode or two here and there.
The other problem with them is a bit minor. Why should I require server processing to display styled content? When content is stuck inside a shortcode, it requires a few PHP functions to run server-side just to display the content, before the CSS can even style it. Now, we’re talking micro-seconds, and all of WordPress depends on PHP, so this isn’t major.
But there’s also the principle of separating content from functionality to keep in mind. What’s inside the editor should be focused on delivering content as purely and simply as possible. If we’re just spitting out HTML markup, and CSS styling, why should PHP even get involved at all?
The Issue with Using Custom Post Types and Meta Boxes
Another way I’ve dealt with this in the past is to simply create a Custom Post Type with Custom Meta Boxes for all that content to be pre-styled. The major benefit of this method is you can be very explicit about what content goes where, and the styles come out perfectly, and the client basically can’t really mess it up at all.
The downside is that you don’t provide the user with any flexibility. This works great if you know that the styled content you want will ALWAYS go to the same place, but if you want styled content anywhere within the post/page, then the shortcode method is your only other option.
That is, unless you do this instead…
Creating User-Friendly Styled Content in WordPress Instead

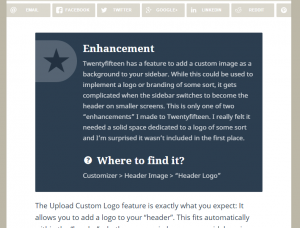
When I was building out the demo site for Matt2015, my Twenty Fifteen child theme (available for free download here), I wanted to have some styled blocks at the top of each of the “Features” posts, explaining how that feature was either an addition or an enhancement to Twenty Fifteen.
If you view the image here (or the live page here) you’ll see this is basically just a styled div, with h2 tags, and a p tag. It’s not super complex styles, but it’s far more than you typically see in the post editor.
The big benefit of making these styles visible in the post editor is for your end-user or client. This removes that cognitive dissonance between the backend and the frontend. What they see in the editor should translate quite literally to what they see in the frontend.
So Let’s Do it!
It’s quite a bit of code to make this happen, so rather than bore you with that all in this post, I documented it as detailed as I could in this Gist.
But let’s break it down a bit. The way this is done is in these parts:
- Add a dropdown to the TinyMCE second row called Formats.
This is part of what makes this a really great method for end-users. You basically get to label these styles whatever makes the most sense to the client, and provide them in an easy drop-down format that they just select. (But see the caveats below). - Add your style names, element types, and class names into the dropdown.
This is how you define each element in an array. The Codex is actually very detailed on this point, which is excellent. - Enqueue the CSS styles to display in the backend
There’s a convenient hook in WordPress calledadd_editor_stylethat allows you to enqueue your stylesheet specifically for the editor screen. I find it strange that WordPress provides this hook, but doesn’t do conditional checks for the post edit or new post screens. This means that without those checks, the css is enqueued throughout the whole backend. I added my own checks to prevent that. - Enqueue the SAME CSS styles to display in the frontend
This is a standard enqueue script, but it’s enqueueing the exact same script in the frontend. This allows you to just edit one file and see those changes reflected in both the backend and frontend.
This process also gave me the opportunity to make my first (albeit very minor) contribution to the Codex. The add_editor_style page gave an example that used the after_setup_theme action which runs on EVERY page load, back and front. I thought that was wasteful for editor styles, so I updated it to admin_init which only loads in the backend once, which is all we really need in this case.
* I could be wrong, would love some feedback on that from anyone who knows better. *
You might also ask why not just simply enqueue a stylesheet in the backend that targets the TinyMCE editor area. You can do that, and plenty themes actually DO do that, like Twenty Fifteen. It enqueues it’s “Noto Serif” font-face for the backend and targets the paragraph <p> tag in the editor and gives it some padding to emulate what the content area looks like in the front-end.
This is different for a couple reasons. First, you can’t change the markup inside the editor at all with that method. By creating a editor style, you can designate a style as a “wrapper”, which makes it a block-element div with a unique class name. That further allows you to target styles, like a <p> or <a> tag, within that block element to get the fine control you see in my examples here.
In my mind, this opens up a lot of possibilities. Basically, why would I use a shortcode for an alert or call-out box when I know I can show what that call-out box will look like in detail inside the editor instead?
One Caveat
The only caveat to this method is working with wrapping elements. Basically, it’s hard for TinyMCE to know whether you are deleting an element inside a wrapper or the wrapper itself. This means sometimes typing outside of the wrapper gets difficult. Or deleting the wrapper completely gets difficult too.
Here’s a quick video highlighting this issue, which shows what I do to get around it.
Your Clients will Love you For It
This is the kind of attention to detail that clients will LOVE you for. Particularly those that have worked in WordPress previously and never seen this work before.
I’m also really surprised that I don’t see this supported in themes more prolifically. I really feel like this is an under-used feature that can really enhance the user experience of a theme.
If you are a freelancer or premium theme author, I’d love to hear your take on this. Is this something you’ve just overlooked, or do you find it irrelevant somehow?
Matt2015
You might notice my blog posts have been very theme-centric lately. That’s because of my latest project: Matt2015. I learned this technique while putting together the demo site for the theme. My site uses this theme, and the Demo site highlights all the features that it adds or enhances to Twenty Fifteen.
If you’re interested, give it a spin. I’d love your feedback.
Hi, thanks for helpful article!
I remember this method of styling the content right in the editor was added when
add_editor_style()was born. I posted a post on my personal blog using the same technique, but for styling the content in the editor exactly like in the frontend.IMHO, I think this is the good way to integrate complex elements into themes. The big benefit I see, besides the visual styling, is website won’t be broken if we switch theme or deactivate plugins.
Hi Anh,
That’s a good write-up. Ya, this method has been around a long time and I do think I remember a few implementations of it early on that were… less than stellar. I think this method has been ignored for all the fancy drag-n-drop approaches, but honestly, they are not a replacement for this. They are a totally different approach to a different problem.
Your point about switching themes is also REALLY important. You’re exactly right, that’s another reason why this is better than shortcodes (as MY site can testify to, since there’s still orphan shortcodes all over the place :-( )
Thanks for stopping by!
Thanks Jeff Chandler for pointing me to this great article by Tom McFarlin: https://tommcfarlin.com/wordpress-post-editor-doesnt-suck/
But more importantly, he asks the question I’m asking about theme authors very bluntly here:
https://tommcfarlin.com/wordpress-editor-styles/
Both are excellent reading in light of this feature.