[UPDATE:]This has been an incredibly popular post, and there’s been a ton of development in the area of image optimization since I wrote this. In that light, I added a section at the bottom with updates on my current workflow and new tools available.
See Updated Info at the bottom
No really, Don’t Upload that 3MB Image to Your Website Straight from Your Camera
[toc]If there is one issue that virtually all of my clients ask me about within their first 30 days of getting to know WordPress, it’s how to work with images. For all the amazing bells and whistles WordPress provides users, images still continue to be a bit of a sticking point for folks. Typically, all of the questions revolve more around cropping images, uploading them from a camera, doing basic coloring or sharpening or a multitude of other issues that actually happen BEFORE even logging into your site. Modern digital cameras provide you with images roughly 20 times bigger than anything you’ll ever need on your website (unless you are optimizing for “retina ready” displays — that will have to be for a future post).
There is some basic things you need to do to get your images ready to use on your website. Here I’m going to lead you through the easiest way to work with images for your website. We’ll even cover some things that a lot of web developers ignore that will actually help make your site load more quickly.
What’s the Problem, though?
This is the part where I say things you won’t totally get yet in order to show that this is more complex than anyone would like it to be. But if you hang in there, you’ll get it by the end.
First off, the reason optimizing images is important is because you love your visitors. Large images that load slowly just upset everyone. Reducing your image size can cut your page size and load time in half, which makes your page load time much quicker and everyone much happier right away.
The reason images are a bit of a sticking point with websites is that it really is another skill-set outside of WordPress that you need to learn a little about in order to do it well on your site. WordPress is not the limiter, or the problem when it comes to images; it’s the nature of screens and cameras, file formats and DPI which make images tricky for the web.
What you need to know right out of the gate is that cameras are designed for print, which requires a much higher resolution than your screen does. This means if you just placed an image straight from your camera onto your webpage, that image would exceed the width of the whole screen by at least 2 times. Even if you only changed the DPI of the image down to 72 (the resolution of your common desktop screen) it would still be too large for your 800 pixel wide content area.
Even then, if you want any kind of transparency in your image, then you need to learn about alpha transparency and 24-bit pngs. And let’s not forget that even a small 800px wide JPG can be up to a 1 or 2MB file if not properly optimized. Not just “optmized” but losslessly optimized.
So, between new file formats, you need to learn a bit about DPI (dots per inch), pixels (the standard measuring unit used in browsers), and how to reduce your image to work within those constraints. In our to do that, you need the right tools.
The Right Tools
Do I REALLY have to buy Photoshop!?
No you don’t. Photoshop is amazing, and it not really intended for simple image edits. Photoshop is what I use, like any decent web designer/developer. But, if you want to get into more advanced photo editing, Photoshop has now released an older version (CS2) to download for free. It’s chock-full of amazing Photoshop features, just not some of the newer advanced stuff. So feel free to do that here.
UPDATE: Thanks to Jill Levenhagen in a Facebook group I admin for, I learned that Photoshop CS2 isn’t technically free. You can download it if you already purchased it or Acrobat 7 in the past. This doesn’t stop anyone with an Adobe account from actually downloading and using it, but technically, it’s not free.
Get IrfanView
Photoshop is a BEAST of a program. It takes a while to load, it’s got a serious learning curve and it’s hard to get it to do some rather intuitive things. Instead, my tool of choice for simple image optimization is IrfanView. It’s a horrible name for an amazing tool.
IrfanView is a super lightweight, but feature rich little image editor that I think every website owner should have. It’s 100% free, and has a ton of really useful extensions that make it just perfect for what you want to do for your website. Below, I’ll show you how to install it and use it for your website.
DISCLAIMER: IrfanView is only for Windows machines. Macs have all kinds of great free image editing tools as well. Read below for the methods I use to optimize images with IrfanView and I’m certain you’ll be able to do the same with your Mac-specific tool of choice. If you want to try installing it on a Mac, try this guy’s tutorial: http://drarunlal.blogspot.com/2013/01/how-to-install-irfan-view-and-plugins.html
Other Helpful Freeware Items
-
GIMP — is an open source, freeware tool comparable to Photoshop. I find it much less user friendly, and since Photoshop CS2 is free now I don’t really find a real use for GIMP any longer, but many people swear by it. Feel free to try it out as an alternative to Photoshop.
-
Picasa — this is my photo organization tool of choice. It also happens to have some really stellar photo editing tools as well. I don’t think it’s best suited for optimizing your images for the web, but I thought it is worth a mention here as well.
-
Greenshot — If you need to do screen captures for your website (like the ones you’ll see below), then the best out there right now is Greenshot. I use it virtually every day. I heart it.
This tutorial will focus on image optimization using IrfanView. Photoshop has a totally different process; but both work really well and get us to the last stage no problem.
Downloading and Installing IrfanView
No one wants to read this if they don’t have to. Here’s all you need:
-
Download IrfanView here
-
Download the iv_formats plugins from here. After the zip file is downloaded, you’ll have to unzip it and move it into your IrfanView plugins folder (On Windows 7/8 it’s “C:\Program FilesIrfanViewPlugins”).
Now you have IrfanView installed with a good amount of image editing and optimizing tools that you need for the next part.
Optimizing Images for WordPress
OK, now we’ve got the right tools, and you have a basic idea why we need to optimize our images. This section will cover:
-
Resampling Your Image for the Web
-
Using the “Save for the Web” plugin
-
Using the WordPress Media Gallery
Resampling Your Image for the Web
Most desktop screens render an image on a webpage only at 72 dots per inch. There’s no amount of resampling or resizing you can do to change the appearance of your image with the DPI of the image. All that matters in the end is how many pixels wide and tall it is.
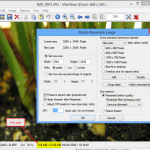
Plenty of folks talk about images needing to be 72 DPI. But this can be easily disputed right within IrfanView. Open an image, and at the bottom you’ll see the actual size of the image file. Then go to “Image > Resize/Resample” (or hit Ctrl + R) and reduce the DPI to 72 and you’ll notice two things: (1) The actual size of the image on the screen doesn’t change even one pixel; and (2) The size of the file remains exactly the same. Here’s my original file, it’s 1.63MB large, and you can see here that at 180 and 72 DPI respectively, the file size does not change at all.
Instead, we want to resample the image down to 400 pixels wide. The biggest things to pay attention to are making sure you have “Preserve aspect ratio” checked so the width/height ratio stays the same, and that “Size method” is set to Resample. I tend to also check the “Apply sharpen after Resample”, I feel like it gives the image just a little more detail that it might have lost in the downsize. Here’s my resulting image, already down from 1.63MB to 128KB. We’ve already reduced the image by 93%.
This is the point at which folks who don’t know better upload and place their image into their page or post because it’s 400 pixels wide. That’s good enough, right? Nope. As Chris Lema says: “It’s not done, done!” You know better now, right!?
We snobby privileged web developers tend to scoff at a site when we notice an image file size is larger than our perceived limit. You’ll hear someone say, “And then I checked his image sizes and they were ALL 100kb or more! Can you believe it!?”
The general rule of thumb for images in your posts or pages is 50KB. This ensures that the image will load almost immediately when your page gets hit. This is especially important if you are using the image in an slideshow or carousel. The only thing visitors hate more than slow loading images, are spinning loading wheels in carousels! (I hope you hear the subtle grin in my “voice” here).
So how are we going to get this image that’s already been reduced by 93% down ANOTHER 60%? We’re going to save it with the “Save for web” Plugin.
Using the “Save for the Web” Plugin
Photoshop has an almost identical plugin, but side-by-side this one loads and saves MUCH faster (at least on all the machines I’ve tried it on).
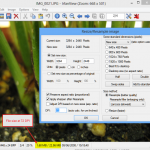
Go to “File > Save for the web (Plugin)”. If you don’t see that option, then you didn’t install the plugin correctly. This will open a new screen that puts the original image next to an optimized version. Here you can experiment with the quality of your image either as a JPG, GIF, or PNG.
What you want to try to do is get the best quality with the smallest file size. For this type of image a JPG is going to make the happen better than a PNG or a GIF (I won’t go into why here, trust me for now, or read up on it in the links I provided below).
What I also like more about the IrfanView plugin versus the Photoshop one is the quality slider that lets you slide from 1 to 100% for your JPEG quality. Putting it all the way to 1% you can see that the image is just a bunch of color blocks, not at all the desired effect.
What I prefer to do though, is to click the “Compress to size” button and set it to 50kb. This automatically selects the highest quality setting you can use without going over 50kb file size. In this case I can go all the way to 96% before hitting the magic 50kb. Once I know that, I zoom in (hold CTRL and zoom on your mouse wheel, or use the +/- keys) to an area that I think I can make a good comparison with. Then I take the quality slider down until I feel the quality is just as low as I can handle it without it being noticeably bad.
Here’s my final result, a teensy 16.2kb.

And here’s the original, after I resized and didn’t optimize. A whopping 128kb.

If you compare the two you can see differences, for sure. But generally, you only post the optimized one and the less details is barely noticeable, and only to those really paying close attention. That means after resampling, I’ve reduced this image by 88% of it’s original size, saving 112kb. Multiply that by how many images you currently have and you’ll see that this will add up to A LOT less space being used on your server, A LOT smaller total page sizes, and A LOT quicker load times making your visitors much happier.
Using the WordPress Media Gallery
Lastly, we need to actually upload the image and insert it in the page or post in a way that makes the best use of the size of the image.
What you need to know right away is that every image you upload into WordPress is most often automatically made into 3 additional sizes of images. WordPress calls these sizes: Original, Large, Medium, and Thumbnail. This is a really useful tool in WordPress because occasionally you want to use the same image in different places in different sizes. If you just place the original image and then choose to “shrink” the size manually you have not done anyone any favors. The browser still has to download the entire original image and then manually show the image smaller on the screen. It’s much more work for the browser and keeps your file size high.
Two plugins I want to recommend immediately that will help your image optimization and page speed a lot are (1) Jetpack’s Photon module; and (2) the Smush.It plugin.
Smush.It is a plugin which automatically strips all kinds of extra information out of your image file to make it even smaller and quicker to load. I recommend it for almost everyone. Here’s the exception: photographers or graphic designers. One thing Smush.It does is delete all of the EXIF data from the image. This is data that your camera stores in the image. It’s also where copyright info can be places as well — something that is invaluable for photographers and graphic designers who are showcasing their work online. [EDIT: I was appropriately corrected that Smush.It does NOT strip EXIF data. I still wouldn’t recommend it for photographers because it is only a lossy form of optimization]
So, remember that WordPress makes 3 additional images when you upload your one image. Because of all the optimization we already did, SmushIt can not further optimize the 400×300 pixel image. But there are still the three other images that WordPress created now, and we didn’t have a chance to optimize them. What’s great is that SmushIt can optimize multiple images at a time. Here’s the report that SmushIt reported for the images I’ve used in this post.
Secondly, I recommend using Photon for anyone who is using shared hosting or expects to use a lot of images on their site. Photon is a CDN (content distribution network) provided by WordPress.com. Basically, after you upload your image, a copy of it is stored on WordPress’s servers, which are all over the world. This means that someone in New York is going to have your images served to them from the WordPress server in New York, rather than wherever your host is. Same for San Diego, Sarasota, Austin, Texas, or Europe. They also do some automatic optimizations to the image as well. All of this is free and makes for quicker load times, smaller page sizes, happier visitors.
Other Image Optimization Resources
If you made it this far, you’re dedicated! Wow, you really want to have optimized images on your site — good for you! Let me just say that there’s even more advanced stuff we can talk about. I’ll do another write up on this in the future, but for now, just know that it’ll cover responsive images on your site, and retina ready images. To whet your palate, give these two plugins a spin.
http://wordpress.org/plugins/pb-responsive-images/
http://wordpress.org/plugins/wp-retina-2x/faq/
Also, if you want to read up on the differences between JPG, PNG, and GIF, this is a really good resource: http://luci.criosweb.ro/riot/basic-understanding-of-web-formats/ (fun weekend reading, for sure!). Another good read is to look into Google’s suggestions for improving your site speed by optimizing your images. Why does Google care? Well, your page speed factors into how high your search engine ranking is. Yet another good reason to make this a priority. Here’s the link: https://developers.google.com/speed/docs/best-practices/payload#CompressImages
UPDATE:
I still recommend Irfranview to clients specifically for cropping and resizing images. It’s still really useful. But there’s a few more tools available now that really do the “smushing” really well and even LOSSLESSLY. So here’s a quick round-up of new things:
Online Tools
- JpegMini is a great tool that optimizes JPEG files losslessly. You can seriously cut the size of the image in half sometimes. I like it because you can bulk upload images to the online tool. There’s also a standalone version which lets you optimize images with “overwriting” (meaning you don’t have to save to a new folder or anything) and can do 20 a day for free. The paid version is limiteless and totally worth it.
- TinyPNG is the PNG counterpart. It doesn’t have a standalone version, but bulk upload is really sweet. Plus, who doesn’t love animated Panda’s?
- Compressor.io combines a bunch of different compression tools into one. So it’s a great one-stop-shop for Gif’s, Jpeg’s, and PNG’s. Only major draw-back is it only does one image at a time.
WordPress Plugins
- Imsanity is a really useful plugin that allows you to set a maximum width or height (or both) of the images that you upload. For example, if you know all the images you upload are ONLY going to be for your blog, and you know that you will always only have 640px of space in your blog posts, then why not set the max-width to be 640px and save TONS of space!? Really awesome tool.
- Jetpack’s Photon is a free Content Distribution Network for your images. It automatically optimizes your images and serves them up to your users at the closest server to them possible. It can make a significant difference in your page speeds if your site is image intensive.
- Kraken.io is a paid service that I haven’t yet tested, but it basically optimizes all your WordPress images on the fly automatically. If you want really well optimized images, and are willing to pay a little every month then sign up for their service, and install their WordPress plugin.
Lastly, notice that this is the first of a series of posts called “Optimizing WordPress”. Follow along in the series to find out more and more ways to optimize your WordPress site for speed.


Matt,
Great article and very in depth look at resizing and optimizing for the web! I may have to start pointing some of my clients here!
I can add another great image editor for Mac – Acorn, despite thr strange software company name:
http://www.flyingmeat.com/acorn/
I love that you mention a step to sharpen the image. This is the biggest trick to make images pop online, especially as they get resized smaller.
As a general rule, I always save as JPEG at 70% quality. You can easily go to 70% without losing any visual quality and you cut the image size about in half. Depending on the image you can sometimes go as low as 60% with no visual loss but that is up to your eye to judge. So I just keep it simple and stick with 70%.
Thanks Marty! Truly, Mac users have all the cool toys, but really!? “Flying Meat”?
For me it depends on how much smaller the image gets and how much bitmapping I can handle. In IrfanView I love zooming in and out to compare the two. But yes, I always end up somewhere between 60 and 70%. Thanks for commenting, send as many of your awesome photographer clients this way as you like!
Excellent article, Matt! Thank you! I am doing most of what your recommend already, but it is always good to have an expert corroborate my methods. I have an image heavy website, so I will have to make sure that I get my images as small as they can possibly be, something I have not kept up with. I use a PC and mostly use Photoshop, although I will check out Irfanview and see if it makes my life easier. Thanks again, and I’d love to see an article about best practices for image SEO.
Hi Michelle, glad you liked it. Photoshop gets the job done with the Save for Web function. IrfanView just loads and saves a lot quicker.
Hmmm… an image SEO post. I’ll mull it over for sure. Thanks!
Just when I thought I knew everything about image optimization, along comes your article and I’m humbled once again! Great job!
I’ve always been a Photoshop user and one thing I recently learned is that “Save for Web” doesn’t do the best job for PNG files (at least not as good as Fireworks). I now use pnggauntlet on all my PNG files to optimize them, but there are many others available too…what’s cool about pnggauntlet is that you can drag an entire folder of png files to it and batch optimize them!
PNGGauntlet looks awesome. Thanks!
The awesome app CodeKit also batch edits PNGs, as well as a whole lotta other stuff.
Yep, Codekit is amazing. Just no fun that it’s Mac only.
I’m surprised you didn’t mention Photoshop Elements. It’s Adobe’s consumer-grade answer to Photoshop’s complexity. It’s not bad, and only $100. Still, InfranView is also in my cache… mainly because it loads so darn quickly.
A technical point I’d like to mention: DPI is only used to describe output to a printer. Any time we’re talking about the screen, i.e. websites, it’s PPI… or Pixels Per Inch.
I didn’t intend to review software in general, but since PS is so prolific I felt I had to at least address it. There’s tons of incredible tools available, IrfanView is just one of them, and the one I recommend for folks who just need basic photo editing for their website.
I also didn’t want to get into PPI since it’s totally irrelevant for editing the photo. It was already a long enough article, as it is, ya know!?
I use EWWW Image Optimizer to compress my images when I upload them without optimizing them beforehand. I’d be interested to know how the results compare to your method here.
Hi Dave! That’s a great question, great material for a follow-up post. Besides SmushIt, and EWWW others have also pointed out Hammy and Imsanity to me. Might be worth some side-by-side comparisons.
Just the other day I compared Smush It and EWWW. The amount of compression (ie. reduction in file size) were exactly the same, but EWWW seemed to run WAY faster.
Hi Lucy! Hope to see you at WCLAX this weekend! Do you have a link to your article? I’m working on a image optimization tool comparison post and would love to reference anything from your site. Let me know.
Yes – definitely see you at WordCamp, woo hoo!!! I haven’t written anything up about those plugins yet, but thanks for asking! I was just playing around with them on a test site. Look forward to seeing your next post!
Great article! really helps clarify that the only really hard thing about WordPress has absolutely NOTHING to do with WordPress itself. I need to clarify to clients that we will need to learn this skill and that I am going to charge for teaching it. But I will make sure they do not blame WordPress! WordPress rules all!
Thanks Dave, yes, that’s the rub. They’d have to do this work regardless of WordPress, but they wouldn’t get the benefit of having the images automatically resized for different purposes, then with plugins having those resized images automatically optimized.
Precisely. The fact that I will now make a clear distinction between WordPress and photo optimizing will be a big help to both me and clients. I mean I knew this, but forgot to be clear about it with clients.
I have downloaded Photoshop CS2 to see if I like it. I have Photo Elements and that has been fine for me.
I am going to be featuring this page in my next Blog post. People really need to start “getting it”.
I use Pixelmator and ImageOptim, both for OSX. Great tools.
Ditto. After my Photoshop license recently expired I came across Pixelmator. For $15 I created some amazing printed collateral material for my company (the marketing materials section on this page: http://radianthomeinspections.com/downloads/ ). No one can believe it wasn’t Photoshop. I also use it for all of my web images. Amazing product for $15.
I also use ImageOptim sometimes, but get lazy since it is an extra step.
I think you can make a osx automator script to that, so when you save in a folder it will run automatically…
http://compresspng.com provides the best compression ratio
For pngs only, but by what standard do you say that? Have you compared it with others? I’m working on a comparison article of all the great tools folks have been recommending.
Sorry, I mean pnhg output only.
Handige website zeg. Dank voor het typen van dit artikel. Hier kan ik zeker mijn voordeel mee doen!
Sunny greetings from Diani beach! Thank you for this, but I still don’t get it what is the recommended size of a image :-(
Hi Martina,
Basically the smallest you can get it without noticeably losing image quality. As I mentioned above, web gurus used to recommend only having images of 50kb or less. Nowaday, you have two issues pulling you in opposite directions (1) broadband speed is WAY more capable of handling much larger images than 50kb; (2) mobile phone connections will freeze up if your images are too large.
So, some folks resort to serving up different images for different screen sizes (a very tedious and advanced technique), or do what I tried to explain in this article, make them as small as possible without noticeably loosing image quality. That’s really the medium I shoot for.
Thanks for stopping by!
What I’ve found most frustrating is WordPress’ default JPEG compression level of 90. I optimise the heck out of a file, upload it, wordpress compresses all the images it’s creates, and they come out bigger! I’ve uploaded slider images at 130k and WordPress has created the size I use for sliders at 400k.
What’s the point of the perfectly optimised original when the created images in WP aren’t perfectly optimised?
A couple things make me curious about that: (1) WordPress can’t actually increase the filesize of your images. Even if it made the dimensions larger, the image would be really pixelated and the filesize would not increase, at least not by much. (2) Yes, it compresses the image, but that is relative to the size of the file uploaded, it can’t compress relative to a file it’s never seen. Also, if you like, it’s relatively easy to disable compression completely, see Paulund’s article here: http://www.paulund.co.uk/stop-wordpress-compressing-jpeg-images
I suspect something else is going on that you haven’t uncovered quite yet.
I know it shouldn’t, but look through your uploads folder. Sometimes the “large” size is smaller than the original, but often it’s larger. I would love it if it was just me.
Sorry, I think I misunderstood you. This only happens when you upload an image which is smaller than the large size and WordPress does have to enlarge it or hard crop it. That is specifically the purpose of a plugin like Smush.It or EWWW, they optimize the images that WordPress generates after you upload.
Even if you use a third-party service like kraken.io or Jetpack’s Photon they aren’t going to touch those images because they are not viewable on an actual webpage. But what that means is that your only real benefit of optimizing the images WordPress generates after uploading is using less space on the server. You’re never going to actually see those images and they’re never going to affect your pageload speed.
The images that are optimized are the ones that appear on the page and reduce your pagespeed. If you are manually optimizing an image that is 250px wide, but your large size is 750px wide, that larger image is not going to be optimized — but you’re also not planning on using it. If you wanted to, then you’d optimize the image manually at 750px wide, then all the smaller images would be optimized according to that.
The point of optimization is decreased page load times. Period. There is no other serious purpose, especially in a world where host are boasting unlimited storage for $5/month (though that’s largely a farce anyway).
According to Yahoo’s page, the Smush.It plugin does NOT strip EXIF information from files.
https://developer.yahoo.com/yslow/smushit/faq.html
Excellent correction Rick. I’ve updated the article to reflect that. Thanks!
Hi, I am new to WordPress. I always optimize my images before I upload them. However, my problem is that WordPress optimizes them further and they end up looking horrible. Is there a plug in that can help me stop WordPress from reoptimizing my images? Or one that overrides WordPress optimization process and lets me decide. Thanks.
Hi there. I’d recommend instead optimizing your image just a little less. WordPress saves your image at 90% of whatever is uploaded. As I mentioned in a comment above, I typically optimize the image in Irfranview somewhere between 75-80%, never less than that really.
Another great tool I’ve been using lately is JPEGmini and Compressor.io. Both of these are able to compress your images “losslessly”. This makes a big difference in their size but virtually NO difference in quality. Then when you upload to WordPress the quality difference remains minor.
All that said, if you really JUST want to disable the WordPress image compression, here’s two options:
1) Add this to your theme’s functions.php file:
add_filter(‘jpeg_quality’, function($arg){return 100;});
add_filter( ‘wp_editor_set_quality’, function($arg){return 100;} );
or
2) Use this plugin: https://wordpress.org/plugins/disable-jpeg-compression/
Thanks for stopping by! Hope to see you around more!
This plugin can be help full to compress all wordpress images at once
http://codecanyon.net/item/smart-image-compressor/7798331
Great Article ! In the free tools, I would recommand paint.net, which is a mini Photoshop much easier to handle than the Gimp. And there is also now an old version of Photoshop (version 2) that you can download and use for free.
I’m waiting for your post about retina, this is a nightmare !
Hi there! Ya, I mentioned the “free” version of Photoshop in the article. Technically it’s not free. Since writing this article, lots of folks have recommended paint.net, and I have a couple clients using pixlr.com regularly now as well. All good options.
I work with alot of Real Estate agents and most of them are not overly tech savy (that is why they hire me). I have been using Optimizilla (http://optimizilla.com/) for abut a year now and it works perfect. They upload the image, move the slider up and down to the correct filesize they want (usually the 65-45% range) and then click save. It adds a .min to the file (filename.min.extension) so they can tell which ones they have minimized and which ones they have not. I then use the sanity plugin also to limit the file uploads to less then 1MB so they are forced to reduce them ahead of time.
This has been great as it save my server resources from having smush, ewww or other on the fly optimizations try and do this.
That looks pretty slick. Seems similar to compresso.io which I mention in the Online Tools Update section. Most important thing, like you mention, is educating clients on the importance of optimization and trying to make it as intuitive and accessible for clients as possible.
Thanks for stopping by!
Just want to follow up on this (weird, guess I was logged in differently last time). I tested compressor.io and optimizilla on the same image. The image was around 600kb, Compressor.io got it down to 261kb with little to no noticable differences in quality. With Optimizilla I could get it down that far as well, but had to keep tweaking until there were only 62 colors (I think). It took more time, but the end result was the same, and perhaps I could have gone even lower. I’ll keep optimizilla in mind, but for a quick and easy compression I’m pretty impressed with compressor.io.
I concur that Imsanity is a fantastic WordPress plugin. Despite my best efforts, clients don’t optimize before uploading, so I tried a bunch of plugins and found this one to work best. I wrote a post with details and instructions: Imsanity plugin automatically resizes, compresses images.
Thank You, Matt for this excellent post. I was wrong when I thought 150KB for web image is acceptable. With your guide, I just resized by 196KB down to 50KB. Do you know if there is a plugin that can do this kind of optimization after the images have been uploaded to WordPress media gallery?
Hi Amit. Thanks for your kind words. This is the first article of a series on WordPress optimization. Look at the top of the article, you’ll see all the posts in this series, and the third one “Image Automation” is what you’re looking for. Bottom line: I don’t recommend those plugins. But using a service like Jetpack’s Photon or Kraken.io is excellent. Also keep your eyes on foomedia.io. We’ll be announcing some great stuff in this department soon.
What relief to find this article as there are too few people in the web world, let alone WordPress who understand anything about photo management, optimization & how to manage the mess. I’m just working through recovering from an ignorant website developer who migrated posts without their photos, and my tech team got us into trouble with WP Engine because they didn’t understand the rules. There are too few people who understand how it all comes together … sad
Thanks for your kind words Tina! Migrating images is a horrible pain sometimes for sure. I’ve had quite a few migration headaches with photos myself, it’s a whole other animal when you’re dealing with a different CMS that stores images differently, but wanting the images stored in the new site with the default Media Manager, etc… But my bottom line for those kinds of situations is I want to try to do my best to prevent future headaches, so making the file system and install as future-proof as possible is always the goal.
Thanks for stopping by, hope to hear more from you around here!
Just when I though I have already find the best solution for page load speed, thank goodness I’ve found your article Matt. It’s pretty impressive. I just want to ask if you’ve already tried optimizing bigger image sizes with a WooCommerce site? Thanks, appreciate it!
Hi Henry, thanks for the kind words. I have optimized images on pretty much every site I’ve worked on and I’ve done a fair share of Woo sites. Currently though, my strong recommendation when you have a lot of pre-existing images that need optimization is to use TinyPNG’s WordPress plugin. See my latest article in this series for more on that: https://www.mattcromwell.com/series/optimizing-wordpress/
If you have a lot of pre-existing images, you’ll most likely need to pay a little to get them ALL optimized, but after that a typical WordPress/WooCommerce install won’t exceed the free level that TinyPNG offers.
cydia : It is the unofficial program shop that allows you to obtain all
goodies which Apple does not allow. The very last
thing you would like would be to wind up with the notorious “Sad iPhone” screen.
Matt,
Nice article overall, but I’d like to make one technical correction. Nowhere in the world of the web is it appropriate to hinge your thinking upon “Dots Per Inch.” DPI is a relative manner of measurement that presumes a medium of unknowable dimensions.
It’s a manner of measurement that’s really only appropriate in print.
The only reliable way to measure image dimensions for the electronics media (web, television, movies, etc) is absolute dimensions…which means X x Y pixels.
Using DPI can lead to a lot of confusion, especially where non-technical people are concerned. I once watched someone using Photoshop to adjust images, apparently trying to make them better quality. They were opening a high-res JPEG and changing it from 72 DPI to 300 DPI because that’s what the print shop wanted. In so doing, the 5 MB images were becoming 30 MB images, as they were upsampled to vastly greater absolute (X,Y) dimensions. Worse yet, it wasn’t improving their images….just making them bulkier.
Sadly, even some people who should know better (like Microsoft) real in DPI. For example, when exporting a PowerPoint presentation to files (TIFF, PNG or JPEG) the terms used are 220, 150 or 90 DPI. Moreover, in Office 2013 it looks like this setting doesn’t actually do anything useful. Each setting resulting an image with the exact same actual dimensions.
Once you arrive your money is now sitting at another curb for a few more hours
while you are inside enjoying with family and friends.
There is no other way to arrive in style than arriving on a limousine by limo services Pittsburgh.
The unparalleled comfort and convenience of being driven in a limousine is hard to surpass,
as well as enabling the occupant to arrive at the destination with a strong presence.
This is an excellent tutorial to optimize images, I personly don’t like to use Image optimization plugins. I prefer https://compressor.io/compress to optimize images for each post, It takes few minutes to optimize multiple images and if you have only one or two images for each post you can do it in seconds. compressor.io is an awesome service.