Note: This article was originally published on Impress.org. It has been migrated here for posterity.
Full site editing in WordPress is in development and you can already try it out. I took a look and wanted to share my takeaways and how the developments in Gutenberg are paving the way forward for full site editing.
Part of the move toward full site editing includes new developments in Gutenberg itself. So, let’s start by talking through those new features.
How to Test WordPress Full Site Editing and New Gutenberg Features Today
All the tools you need in order to test full site editing in WordPress are free and available to you today. But they’re in a few scattered places, so I’ll summarize here for you.
- Install the WordPress Beta plugin — This allows you to download and install the latest “WordPress Nightly Builds.” There’s not a ton in the nightlies that you’ll need, but when testing future versions of WordPress I always find it best to do this.
- Install the Gutenberg plugin — Even though your site has Gutenberg, the plugin has the latest stable features that are in development, including the “Experiments.” You need this to test the new full site editing features.
- Get block-based themes — Currently you can’t test full site editing without a theme that supports it. There are two currently in development. Both are on Github: Audacious, and Parisienne.
Of course, make sure you’re doing all of this on a local environment or live staging site where you don’t care about the data at all. This is experimental code so there are no guarantees that your data or site will be safe.
Once you have these installed:
- Head to “Dashboard > Updates” and update to the latest WordPress nightly build.
- Go to the Gutenberg menu item and click on “Experiments.” In that new screen enable Full site editing, and Sample full site editing templates.
- Then go to Appearance and enable the Parisienne or Audacious theme.
Understand that once you have this set up, your admin experience will be just fine. But, the front-end theme itself is currently not very attractive. This is only for the purpose of showing how these new features work, not for production.
Once you have that all set up, explore a little bit with me in this video:
Full-Screen Mode Doesn’t Need Your Drama
The singular feature of the pending Gutenberg update that got the most (negative) attention was thrown in at the last minute: full-screen mode is the new default.
None other than WordPress’ co-founder, Mike Little, was very upset about the change:
Without belaboring the issue too much, I believe there’s a purpose to this change. Overall, this will have good results. Gutenberg is moving toward full site editing and that experience is far better in the full-screen mode. Additionally, the new UI improvements that are coming to Gutenberg soon will further enhance the full-screen experience.
The move toward making full-screen mode the default writing/editing mode seems justified when you look at how Gutenberg is changing.
Gutenberg Updates Worth Being Excited About
There are several things about the developments of Gutenberg itself that are worth pointing out:
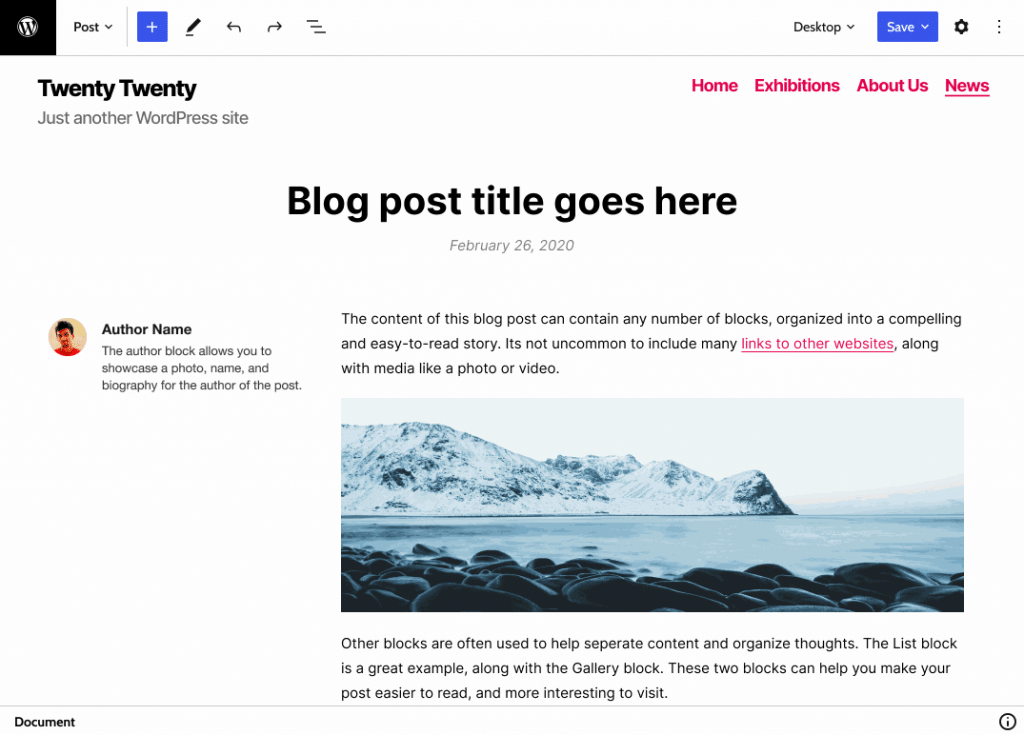
Improved User Interface
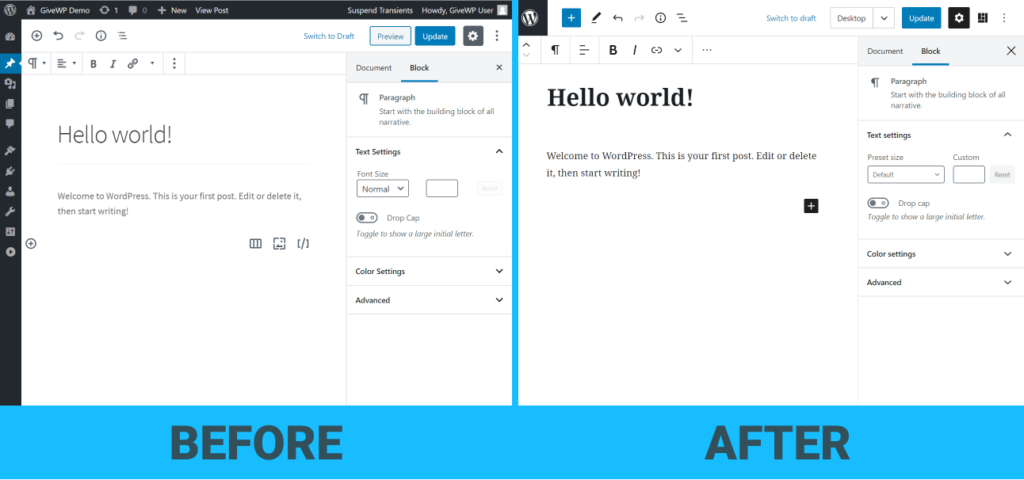
If you install the Gutenberg plugin today from WordPress.org, you’ll notice some very clear new user interface improvements. This is in line with the changes to the admin UI we noticed with the release of WordPress 5.3.
The UI changes feel abrupt when you first see them. But as you interact with the editor more, you start to notice how much easier it is on the eyes and how much more intuitive it is.

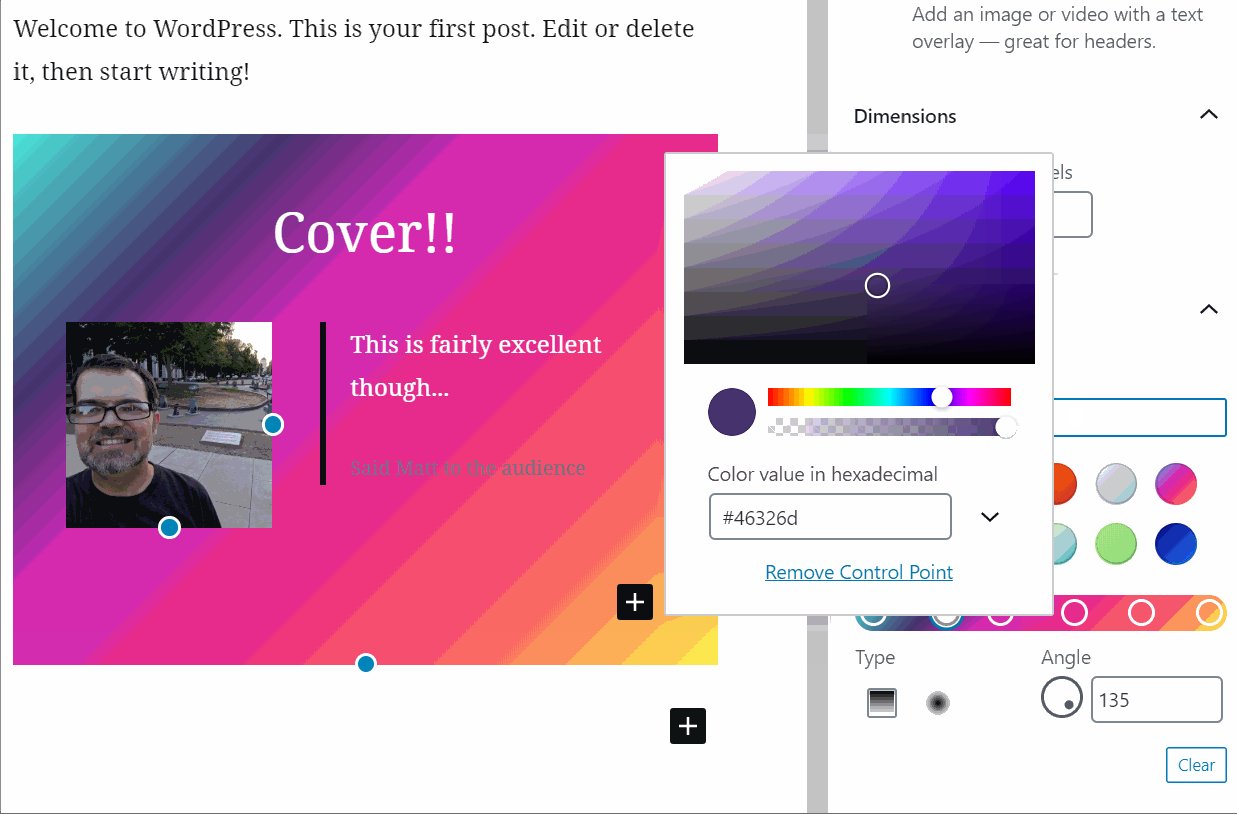
Gradient API
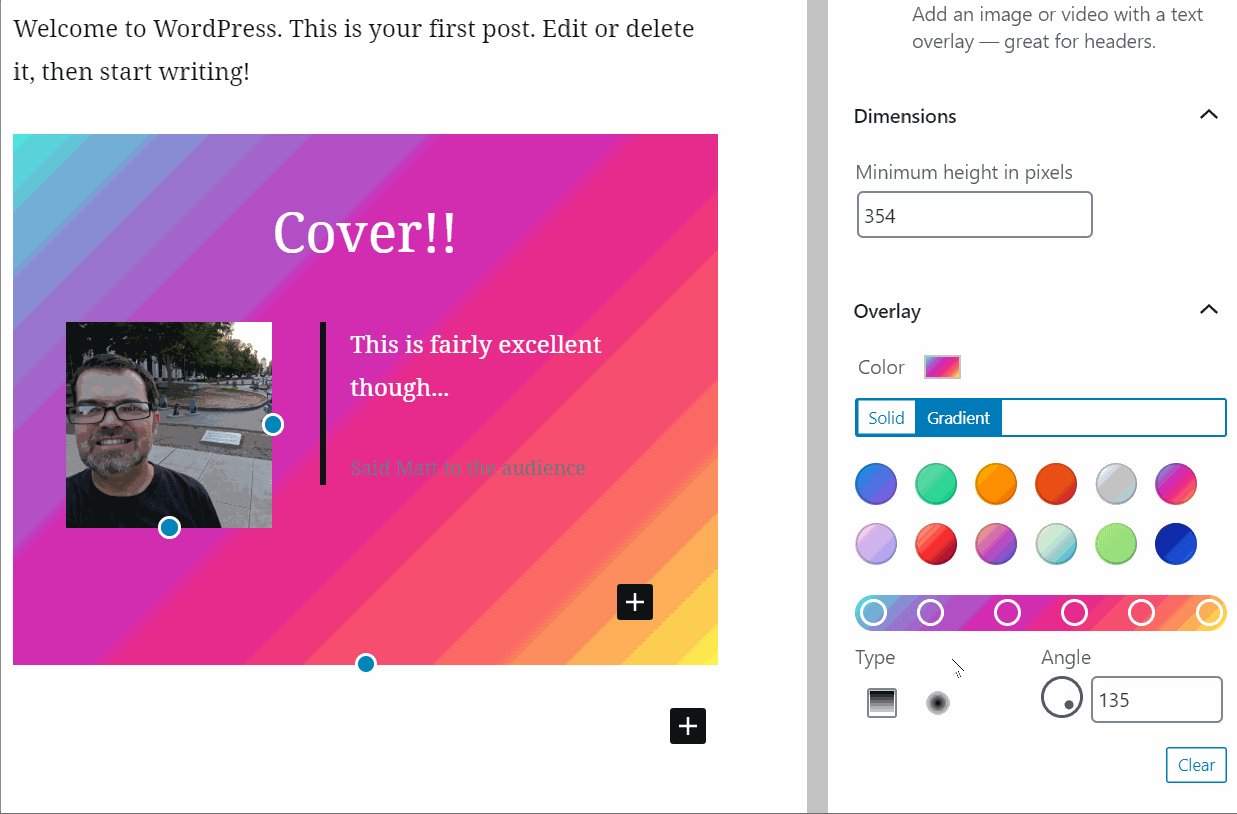
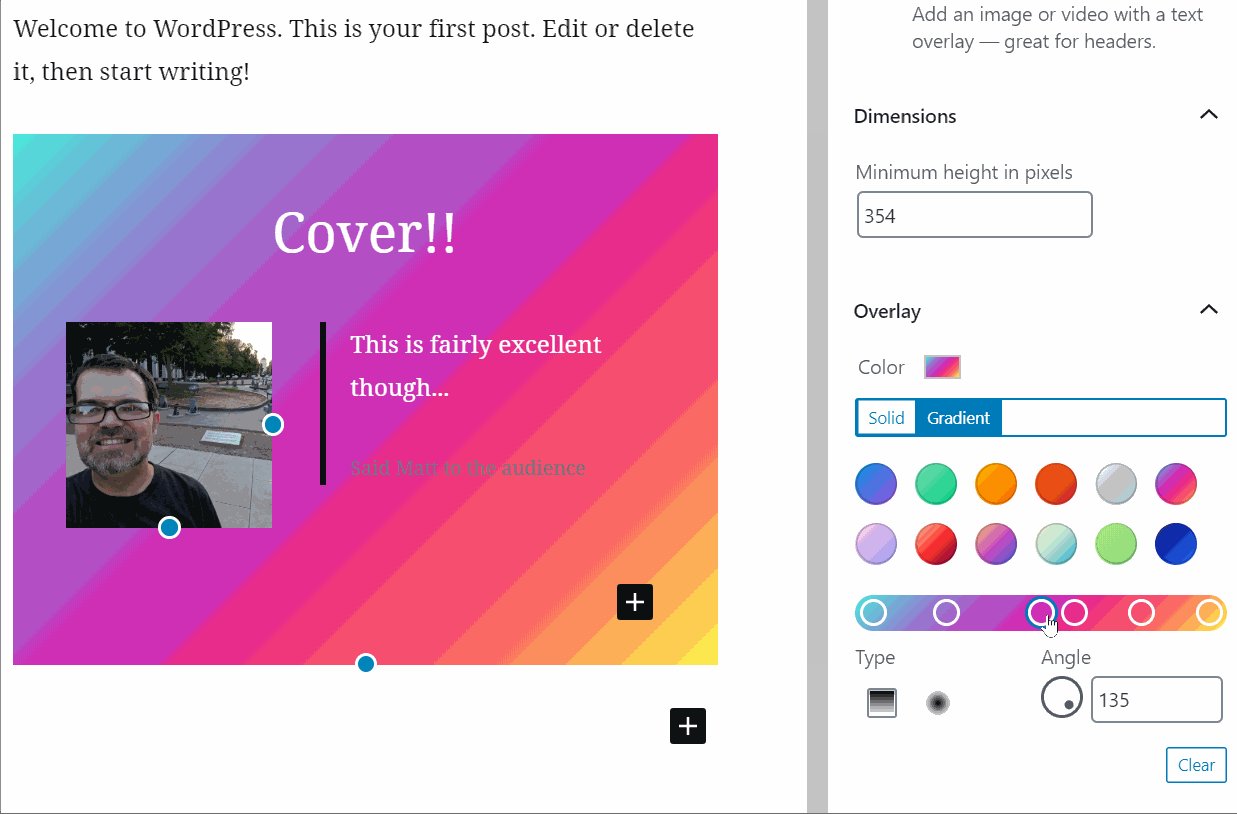
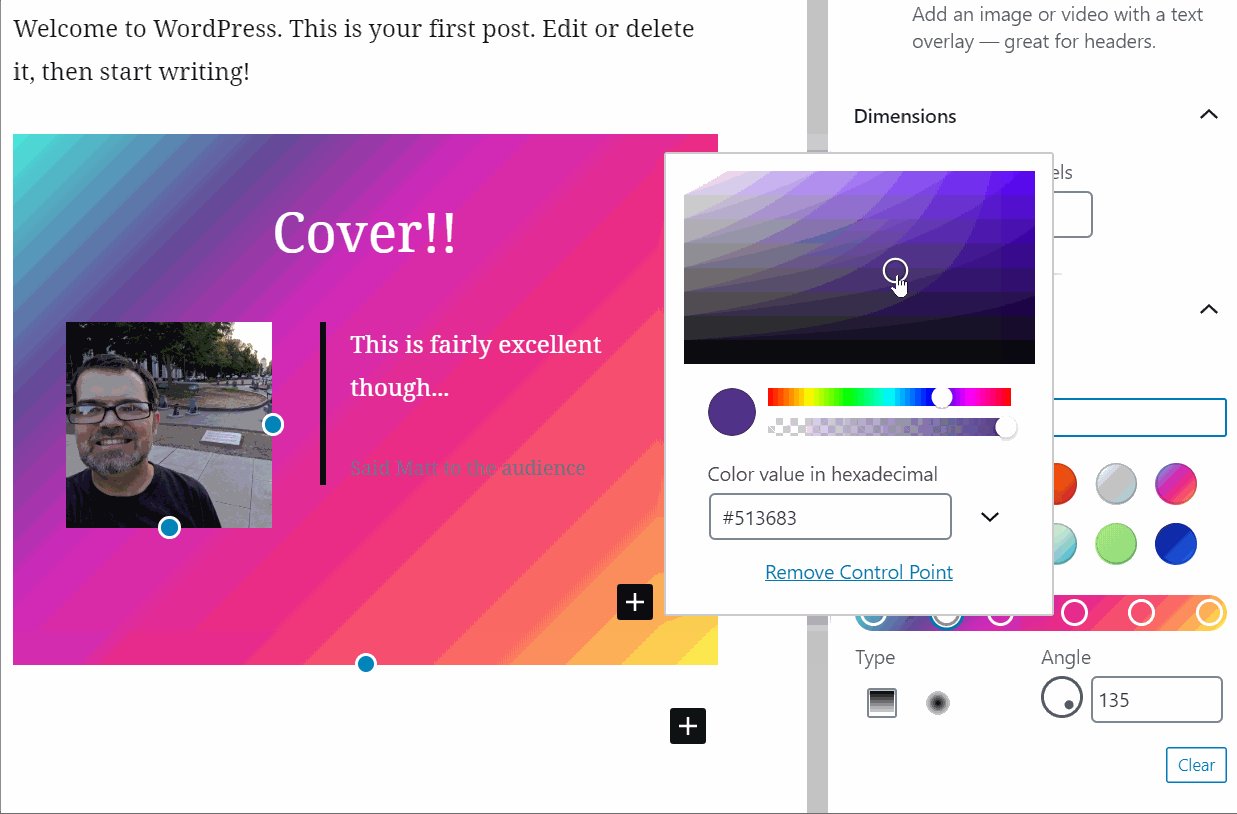
Modern web design is very often about gradients. To date, there hasn’t been an easy way to implement gradients in Gutenberg without knowing custom CSS. The new Gradients API changes that. Having a default interface to create gradients helps Gutenberg be a better, more modern design tool.

Block Patterns
I’ve long loved an early Gutenberg plugin called “Gutenberg Blocks Templates.” It gives users the ability to search a library of — essentially — block patterns and drop them into the editor. It leverages smart class names to bring design power to your Gutenberg layouts.
This is exactly what Block Patterns do for Gutenberg. Folks like Michelle Schulp and Chris Ford spoke at various WordCamps about “Atomic Design” with good reason. These block patterns are like atoms, groups of blocks that together make a whole component. Block Patterns will open up a lot of new opportunities for users, as well as for plugin and theme authors.
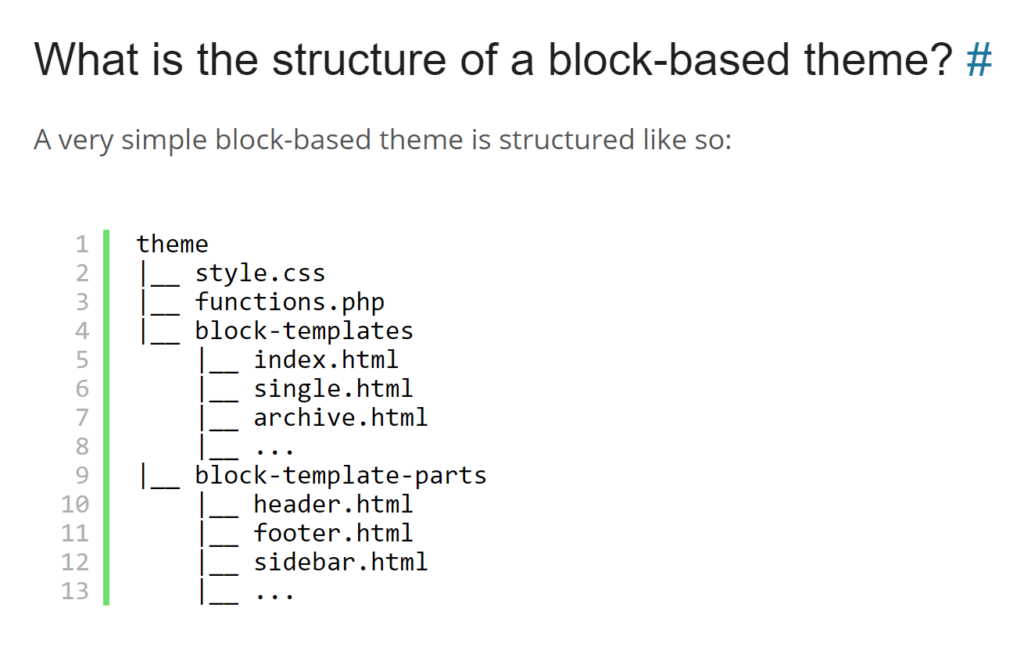
Block-Based Themes and Full Site Editing
The next iterations of Gutenberg in WordPress core are going to pave the way for full site editing. But this is only currently possible with themes that support it. Themes that support full site editing are called “block-based themes.”
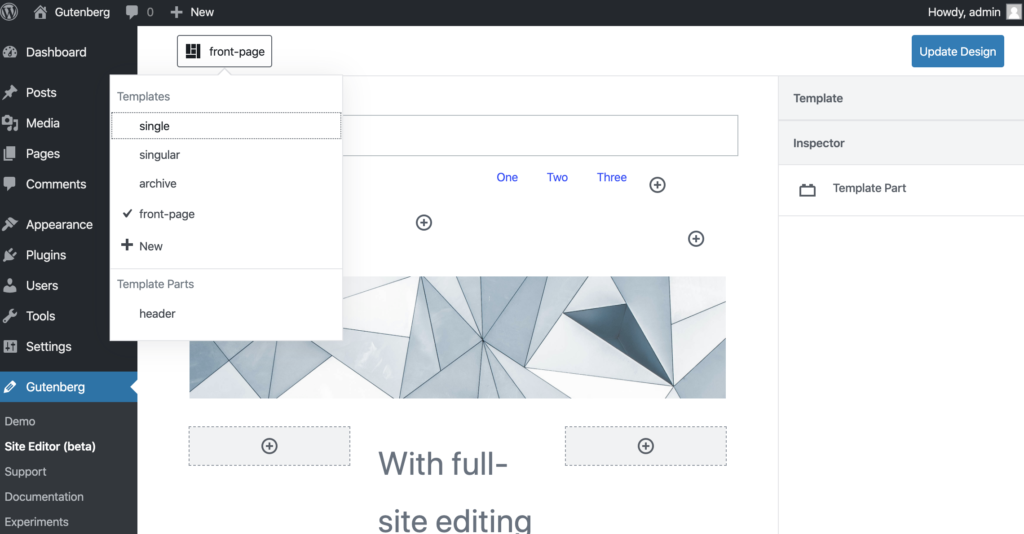
Currently, the Gutenberg experiment example of full site editing allows you to choose a template or a template part. Then you can customize your template with blocks similar to how you customize a page or post.

These templates can be pre-defined by the theme programmatically.

As it exists today, I can envision how I can customize different templates individually, and the theme is responsible for outputting those parts correctly on the front-end.
What’s missing is how I might edit these parts “in concert.” It feels to me that this experience would logically move into the Customizer at some point, or some sort of front-end editing experience.
Digging through the Github issues though, I stumbled on this thread and this concept from Sean Andrews:

Something like that could go a long way toward bridging the gap between editing layouts and seeing layouts really well.
If the whole concept of front-end editing is to design each part in isolation, then expect the front-end to look right, I fear we’re moving further away from giving users control over the design of their whole site. Just because this approach gives users the ability to edit the whole site, doesn’t mean it gives them power over their designs or layouts. The visual experience is still separated from the layout editing experience.
Final Impressions and Ramifications
Overall, Gutenberg as a page and post editor has really matured well. The new improvements are very welcome.
“Gutenberg as a full site editor is both extremely experimental and most likely needs much change conceptually. But it also has far-reaching potential ramifications.”
“Gutenberg as a full site editor is both extremely experimental and most likely needs much change conceptually. But it also has far-reaching potential ramifications.”
Themes are a huge market in WordPress. It’s encouraging to see that the way block-based themes are developed means that traditional themes will continue just fine. But block-based themes will provide a whole new level of complexity and control that many users needed a page builder to achieve in the past.
Additionally, plugin authors will have a lot of use for template parts. Think of WooCommerce and GiveWP. Being able to ship a “Donation Story Template” that can be dropped anywhere within your theme is a really powerful concept.
While what you see today with full site editing is raw and under-developed, its potential is really exciting. As always, I’m one who’s always rooting for that potential. I’d love to hear other WordPress developer and contributor thoughts on the changes coming to WordPress. Let’s chat in the comments.
Thanks for the helpful article. I appreciate you compiling the list of “scattered” resources so they are all in one place.
I’m excited about full site editing. But, I wasn’t planning on trying it until it was more mature.
After reading this piece, I’m definitely going to check it out.