NOTE: This article was originally published by me on our old company website Impress.org. It’s been moved here but not udpated in a long time. I’d love for a passionate WooCommerce developer to take over this repo and write an updated article. Feel free to contact me about this if you’re interested.
WooCommerce is an amazing tool for selling products through your WordPress powered website. It’s infinitely extendable for developers, has great documentation, and overall gets your online e-commerce up and running very smoothly. We love it so much we made QuickCheckout that let’s your customers buy with WooCommerce even faster.
Another thing I particularly appreciate about WooCommerce is the emphasis on the customer experience from start to finish. Users can navigate to the products easily, see screenshots, add or read reviews, add the product to their cart, purchase, and then get a well formatted confirmation email. This is great.
So if you care at all about your customer experience, you want to know how to customize those receipts and notifications to give them the best impression of your business and give them the most relevant information about their purchase. So, like the rest of WooCommerce, there’s all these great hooks and filters available to customize the email templates to optimize that experience. There’s just one problem:
You Can’t Preview Changes to the Template at all!
I’m certain…like REALLY certain that this feature is on someone’s to-do list over at Woo, and they’ll make it awesome — one day! But until now making updates to your email templates requires that you re-send the emails to yourself for every change you make in order to see the changes live. As a developer, this really is inconvenient and irksome.
I struggled with this directly when building out a new WooCommerce site. I needed to make basic changes to a couple of the templates and I just refused to re-send emails over and over again. In researching a solution I learned a lot about customizing the email templates, and ended up putting together a resource that speeds up development of email templates a lot. I think you’ll love it.
So let’s jump into this.
WooCommerce Email Templates Overview
So you’ve decided that you need to add some content, or adjust the layout a bit to some of your email templates. With WooCommerce 2.3+ you can jump right into this just the same way you change other WooCommerce templates. Basically, go into the woocommerce folder and navigate to the `templates` sub-folder. Inside there you’ll see another sub-folder called `emails`. You can grab any and all of those files, and copy them (don’t “move”) into your theme folder into `woocommerce\emails`.
What I typically like to do at this point is add an inline comment like: `<!–This is in my theme! –>` then preview the template and make sure that it’s actually over-writing correctly. Of course, that’s exactly where I hit my first roadblock since there’s NO way to preview the email templates. But no worries for now, I’ll cover in detail later.
At this point, you’ve already got “custom” email templates running, you just haven’t customized them yet. Let’s do that next.
Customizing Your Email Templates
The email templates depend on PHP, HTML, and CSS just like page templates do. But there’s a couple “gotchas” to watch for.
No Javascript
Emails are not dynamic. Everything that is output needs to be static. That means that jQuery and Javascript will have no effect on these. Keep that in mind.
WooCommerce Globals and Hooks
The large majority of the content that you’re outputting is going to come from data that WooCommerce handles. This means you’ll want to get really familiar with the various classes and actions that WooCommerce uses during the purchase process. Here’s a couple important things to familiarize yourself with:
WC_Emails(Documentation) This class contains pretty much all of the actions that you’ll need to deal with adjusting the email layouts or moving content to other places. For example, theemail_headerandemail_footerand thecustomer_invoice->orderare all in there and available to be extended. If you are going to be making serious layout changes you’ll want to know how to output these into your new layoutwc_get_template(Documentation) This is how the general framework of each template is structured. Theemail-header.phpandemail-footer.phpare called with this.do_action(Codex Documentation) This is your friend, but it’s a WordPress Core function. You’ll use this to call up any of the WooCommerce available actions.
CSS
WooCommerce uses emails\email-styles.php to output the color styles from the WooCommerce Email Settings tab directly into the template as inline styles. Inline styles are best for email. WooCommerce takes the header styles and dynamically inserts them into the template as inline styles. It’s pretty impressive how they do that. This also applies to any custom styles you add, even to new class or id names.
One quirk I found though is make sure you don’t add any inline comments in your styles. For some reason that breaks this feature and your styles won’t get applied. The bottomline is that you can add all the styles you want into the email-header.php file, and WooCommerce will take care of adding them into your template as inline styles. Pretty awesome work.
Preview WooCommerce Email Templates
OK. Now’s the fun part. Head over to our Github Repo to see our Preview Email script:

This does several things to make this whole process easier for you:
- It gets you adding the
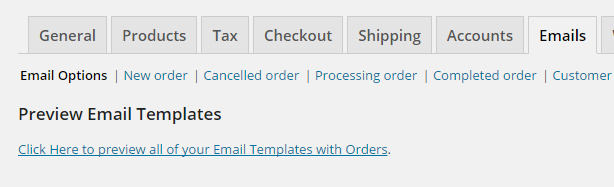
woocommerce\emailsfolder to your theme to get you on your way to customizing your templates. - It adds a link to the WooCommerce Email Settings tab that allows you to preview all of your email templates live. YEAH!
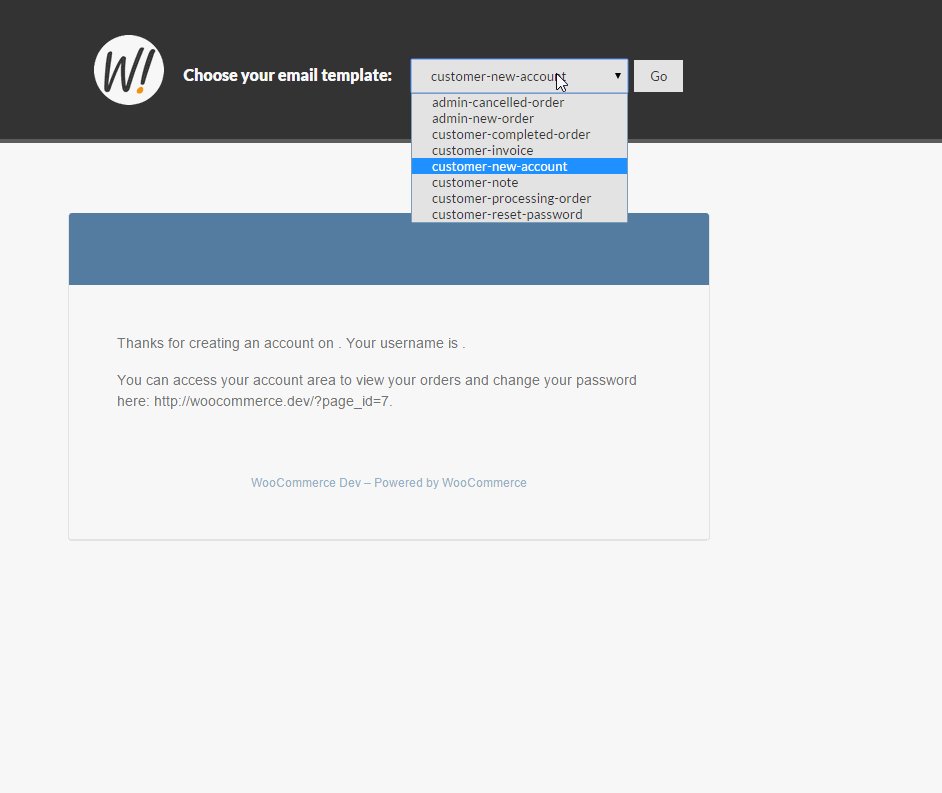
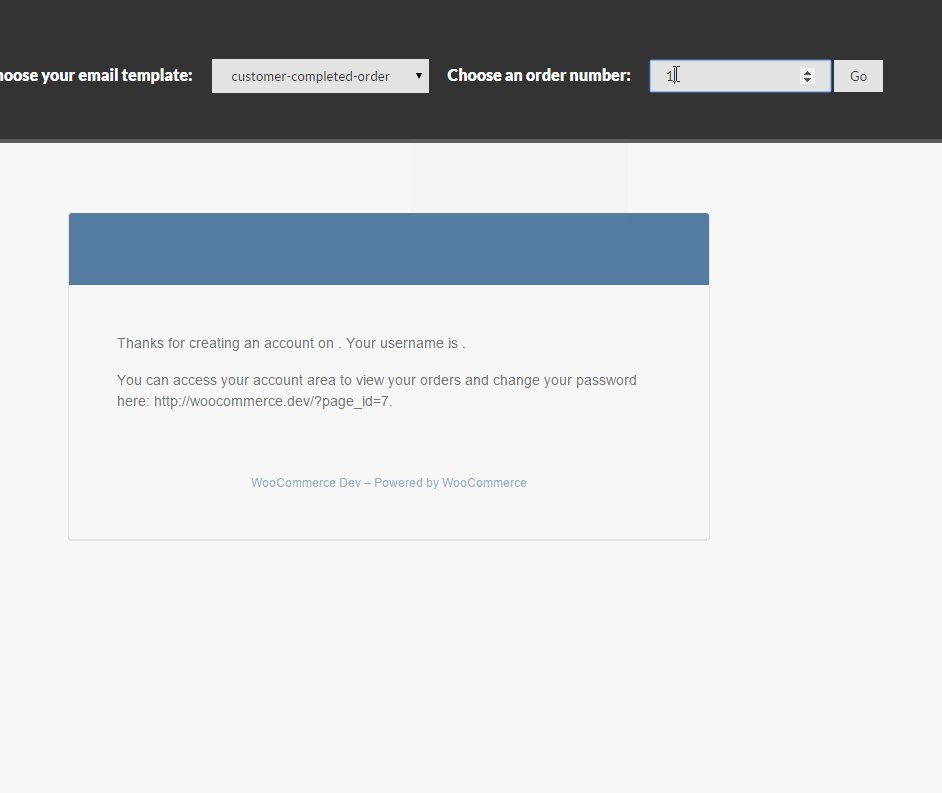
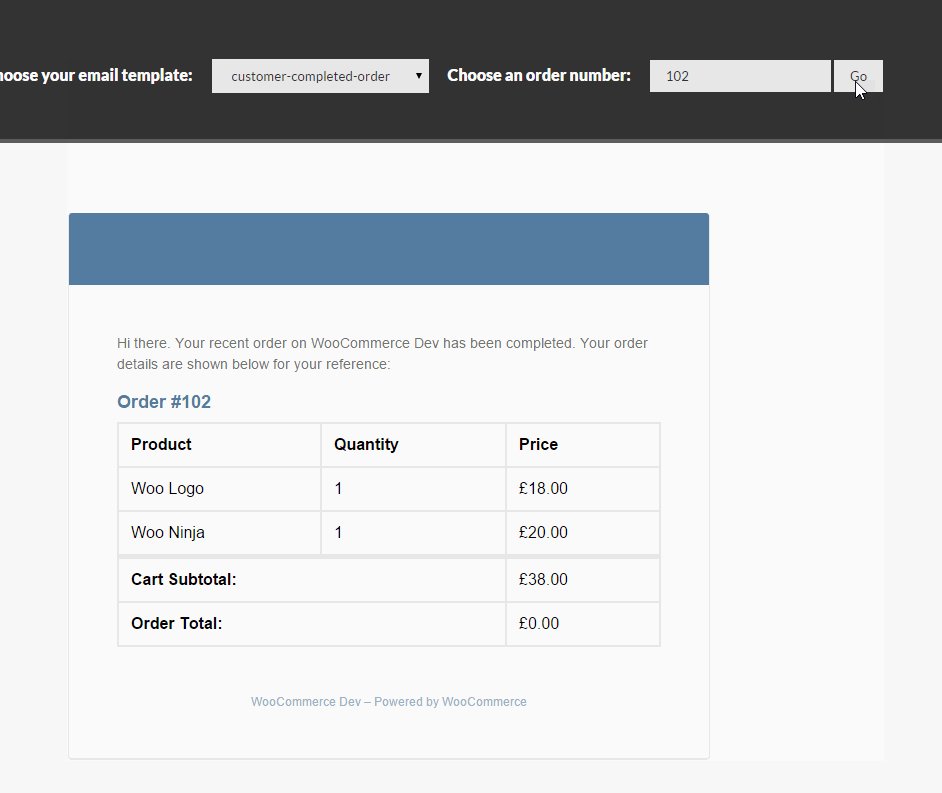
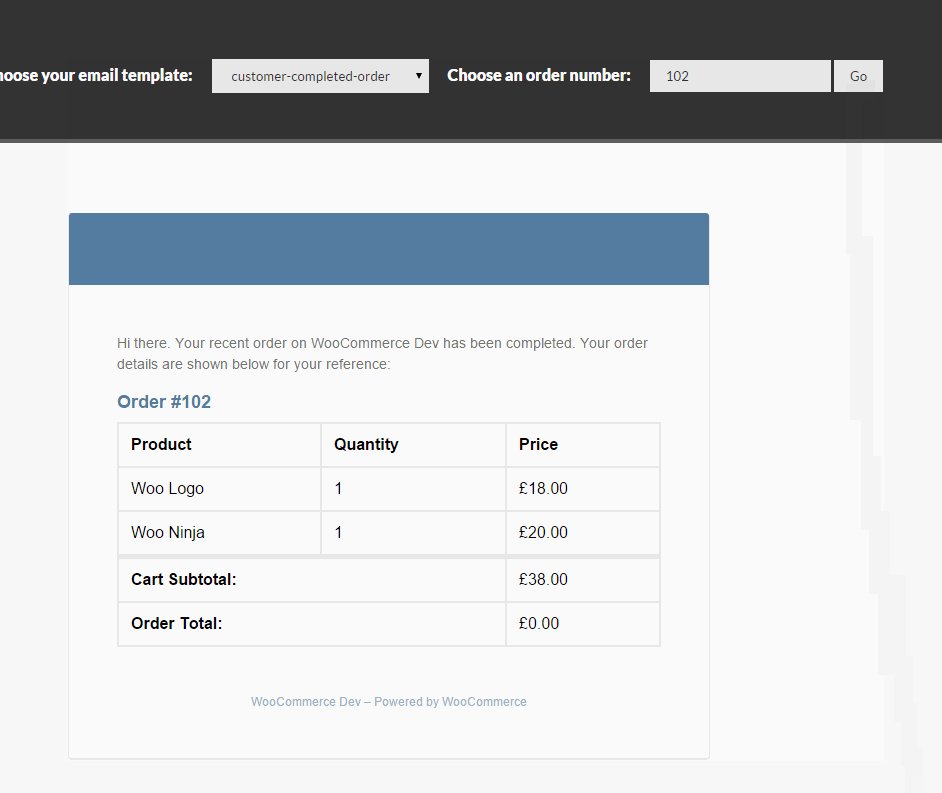
- The Preview window allows you to choose which template you want to see, and even populate that email with order information.
- It has the
email-header.phpandemail-footer.phpfiles in order to make the preview work. But since I needed to add those anyway I updated the markup to make the table layout responsive. Responsive Email Receipts, right out of the box!
Here’s the link in the Email Settings panel:

And what’s a tutorial without an animated GIF? Here’s the Preview page doing awesome stuff:

There are a few plugins out there that handle this kind of thing a bit more robustly. And like I mentioned, I’m pretty sure WooCommerce will incorporate something like this into it’s Core in the near future. But for now, I can’t imagine customizing WooCommerce emails without this!
Tools for Making Awesome Emails
OK, now you’ve got an overview of the mechanics for customizing WooCommerce Email Templates. Now you need some tools to actually build cool stuff. Here’s a few things that should help a ton:
Email Logs WordPress Plugin

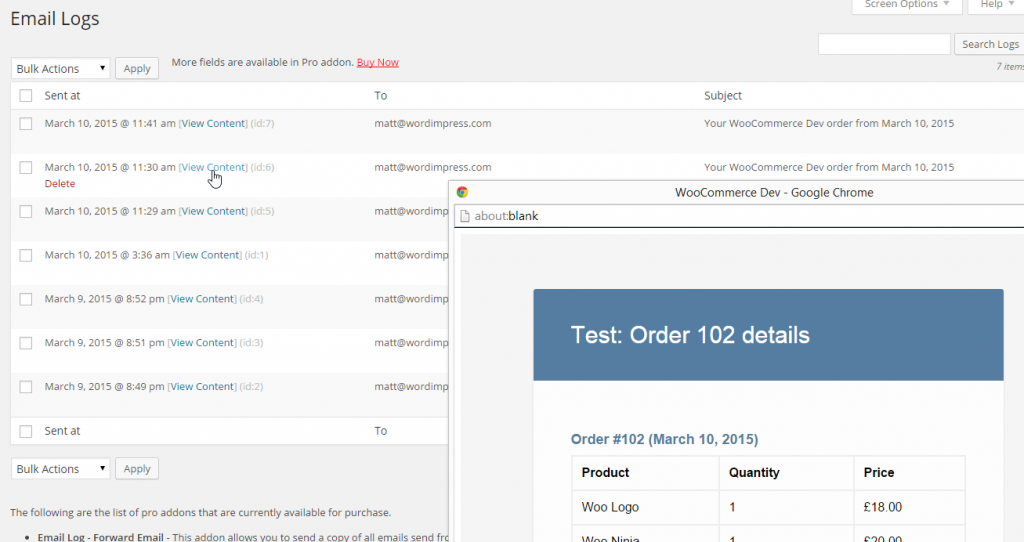
This is a really handy tool that gives you a dashboard to see every email that is sent from your WordPress install. This was really valuable for me while building out the Preview script. I wanted to make sure that only the code that I wanted was getting output to the actual email. This tool shows you the log of the email being sent, and give you a popup to see the actual email.
With this my workflow was:
- Customize the template file
- Refresh the Preview panel. Repeat one and two until satisfied.
- Lastly, go to a test order and go to “Customer Actions” in the right hand panel and choose “Customer Invoice” under “Resend Order Emails” and hit “Save Order”. This resends that email to my email address on that order.
- Go to the Email Logs dashboard and preview the final email in a popup.
Zurb
Zurb is a really impressive (and we don’t use that word lightly around here ;-) ) design and development company. They’re the geniuses behind the Foundation CSS Framework. They have several really excellent resources available for Responsive Emails.

Free Responsive Templates: This great library of Responsive Email Templates with quite complex layouts. If you really want to impress your customers, you might lean on some of these for powerful layouts.

Responsive Email Course: Zurb University does all kinds of really useful courses. I haven’t personally taken this course, but the fact that they have a dedicated course just for Responsive Emails is pretty great.

Zurb Ink: Zurb Ink is a whole library dedicated to Reponsive Emails. You’ll get more than you ever wanted from Responsive emails just be cruising around the website. But if I were you, I’d download everything you can get your hands on.
Antwort Responsive Email Templates

This is another excellent responsive template library. Antwort had very detailed documentation for it’s layouts and features. If you’re just getting into responsive email templates you might want to start here and move on to the Zurb stuff after you’ve got a good grasp of this.
Add Additional Email Triggers and Templates

We’ve been discussing customizing only the default WooCommerce Email Templates. What if you want to have additional emails sent and customize those templates? The folks at Skyverge have a great tutorial on doing just that. The bonus is that once your new email and template are created you’ll still be able to preview it with our code too.
What are you Building?
Have you created an amazing email template for your WooCommerce store? We’d love to see it. Are you using our Preview code and simply adore us now?! Let us know, we’d love to hear your story.