Everyone wants to get more subscribers to their email newsletter. There’s so many different tactics from the extremely obnoxious to the completely banal.
At Impress.org we tend to lean heavy on content marketing. We love providing value to our audience through our expertise and insights. We hope that in return for that free content, we might get a few emails here and there.
For the most part that works just fine. Recently though, we launched a new product, which means its newsletter list is relatively tiny. WP Business Reviews is a great product and we’ve been writing some really awesome content all relevant for business owners wanting to learn about online reviews, SEO tactics, reputation management and more. But we want more people to learn more about it as quickly as we can. So how can we ramp up the subscribers without moving into that “obnoxious” territory.
Contextual Signups
Our first step toward more signups is putting the optin form a bit more front-and-center to all our articles. This is a technique that you probably notice from a lot of news websites.
The immediate objection to this method is that it disrupts the reading flow. That’s true, it does. But that’s a bit the point, remember? We want to get more attention to the optin form. So how do we count-balance that disruption with value?
Context.
Context matters. When your readers land on an article that you’ve carefully crafted for their attention, you know they are interested in the content. Since they like this content, its more likely that they will want to read more from you related to that subject.
This means that a great way to show that this disruption is valuable is to say “Hey! While you’re here, we can get you more of this thing that you already like.” This is still a disruption, but its a relevant one.
With that in mind, a problem arises. Typically, you have a form that is dedicated to your optins. That form says something like “Subscribe Now!” The problem with that form is it is the opposite of contextual. It provides no context, no incentive to subscribe at all. Michael Schreeve bemoans that whole approach fairly thoroughly as ineffective with negative examples, and I agree.
So how do we get that “Subscribe Now” to speak directly to the article’s content in every post we write?
Enter Contextual Optins with Caldera Forms
When you’re a plugin shop like us at Impress.org, the answer to that question is always: build it!
We love Caldera Forms because it lets us do simple things simply, and complex things fairly simply too. In this case, the form has to be extremely simple for quicker opt-ins. We just use the MailChimp integration.
One tip to keep in mind. A great way to know which articles are performing better from an opt-in perspective is to add a “Merge Tags” to your list called “referrer”. With Caldera Forms, you can add a hidden field to your forms and have it be auto-populated by the “embedded page url”. Then in MailChimp you can sort your list by that field and see which URLs get the most subscribers.
I put together a quickly shortcode that outputs a well marked-up div, styled, and contains the following customizable elements:
- CTA header
- Description
- Form ID
- Class name
If you haven’t built your own shortcode before, it’s important to understand that having logical defaults for the shortcode attributes is really important. I didn’t want anyone on our content team to have to go searching for the Calder Form id every time they wanted to insert this optin. So, out of the box, with no attributes set at all, you’ll get this result:

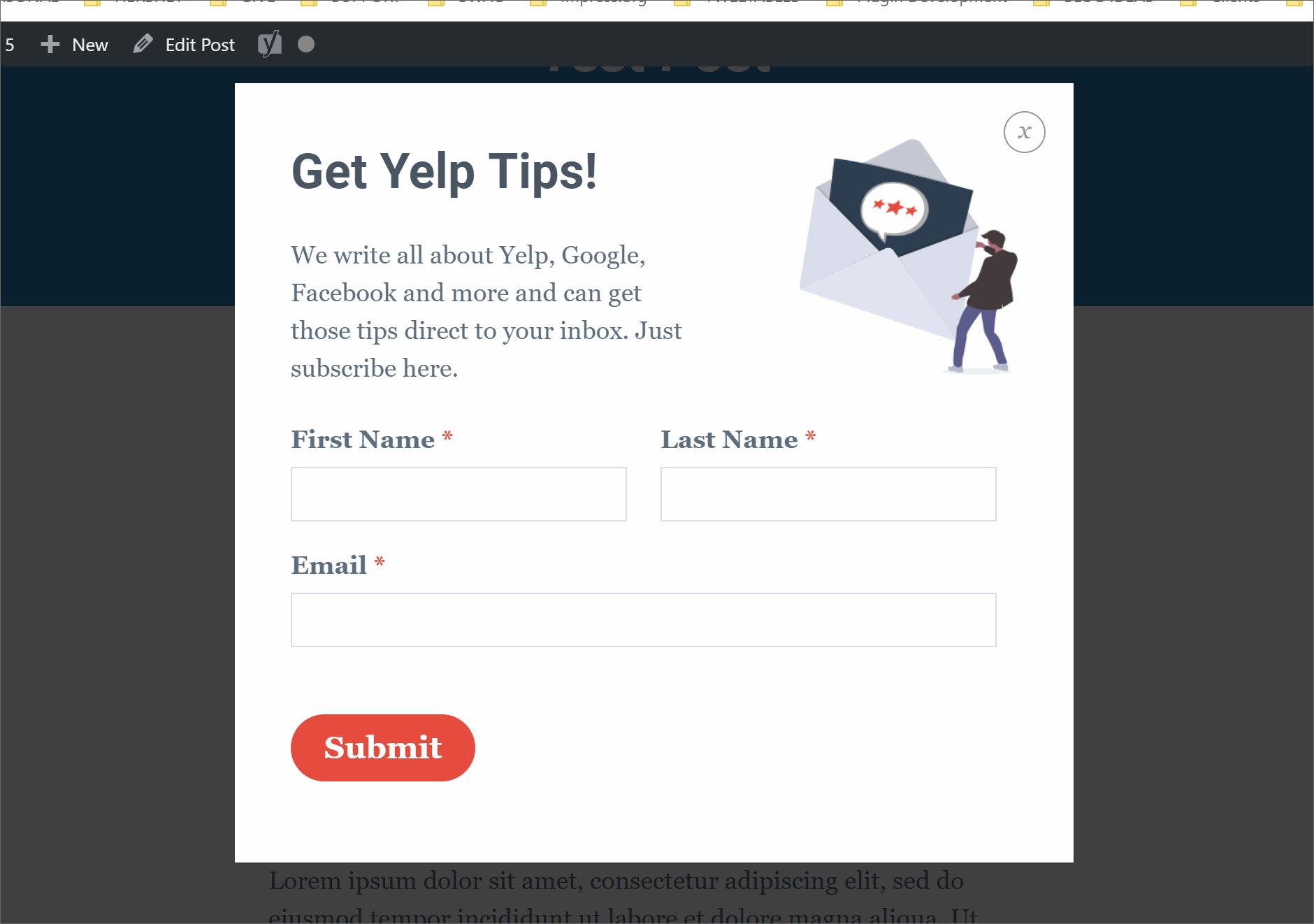
That’s the non-contexual version. Totally functional, and styled nicely. But alone, without context, it doesn’t provide that value. So, on an article we wrote about how to leverage Yelp for your business, we contextualize it to look like this instead:

This contexualization is provided through the shortcode attributes:
[optin_form header="Get Yelp Tips" description="Sign up for our mailing list to get additional insights on how to use Yelp strategically and more."]Context, Styles, AND Options
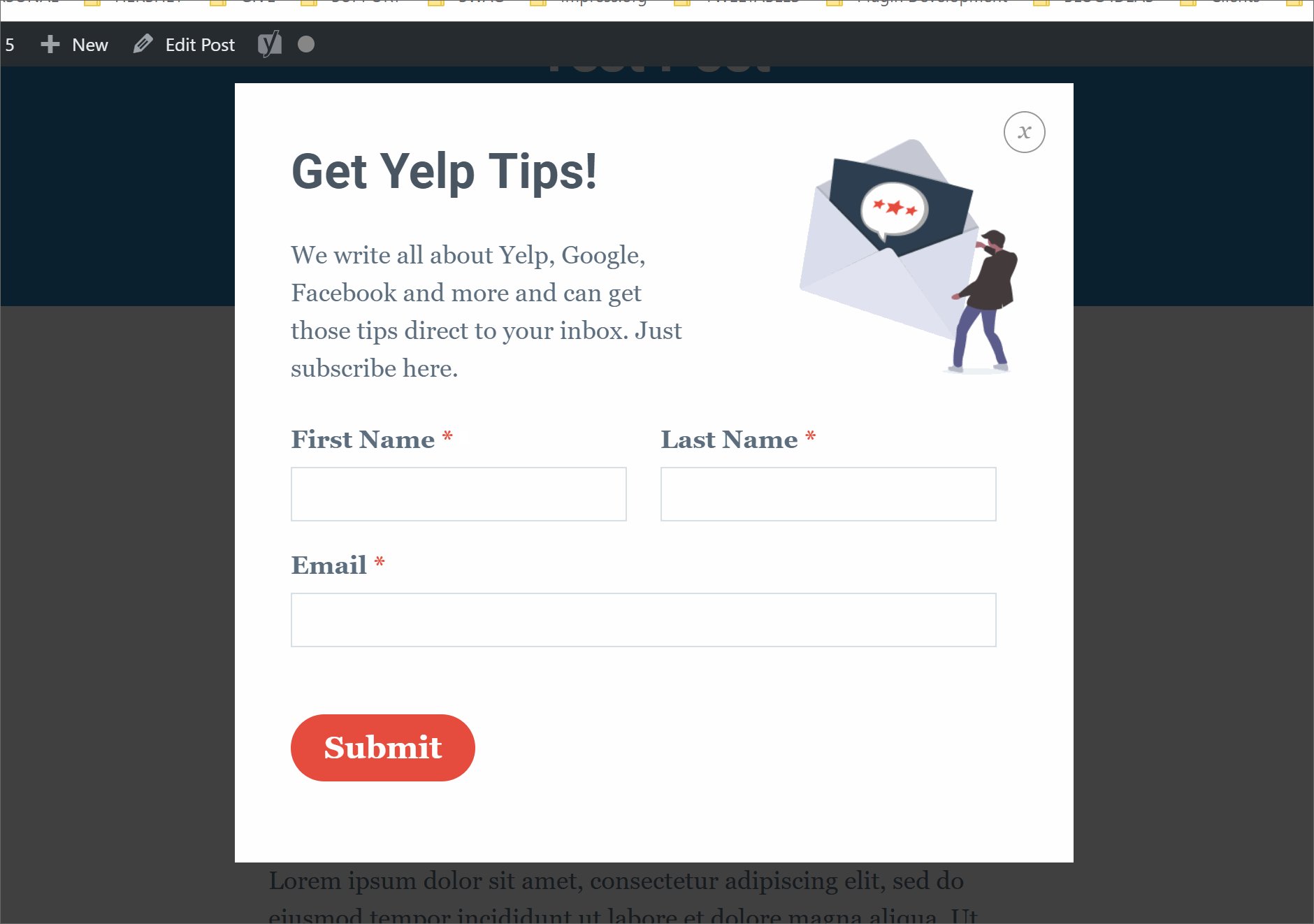
What happens when you want the context but you want a different method of display? Exit intent popups are pretty fashionable at the moment. How do we make that happen? Well, that’s where the style attribute comes into play.
[optin_form style="ouibounce"]Ouibounce is an exit-intent javascript library that is perfect for this use. All I did was conditionally load a different markup based on whether the style attribute was set to “ouibounce” or not. See it in action here:

Dig the Code
Hopefully by now you’re asking “How can I do this today!?” If that’s you, you’re in luck, just head over to my Github repo and check it out.
Keep in mind, I call this a functionality plugin — meaning, it’s not meant for distribution as-is. It’s a skeleton for you to customize yourself and go hog-wild with it. Here’s a few other crazy ideas for you:
- If your site has predictable categories, you could set another attribute for that and the image would change based on the category
- Definitely consider other in-content styles. Perhaps the context WITHOUT images will convert better for some types of articles
- Consider a corner popup that slides into view once they reach the bottom of the article
- Consider making the in-content form automatically be added at the end of the article as well.
- I’ve seen a lot of full-screen popups lately — they seem too intrusive for my tastes, but depending on your content and audience it’s worth at least thinking about.
I’d love to see your implementation in the wild. Let me know in the comments if you end up making this work.
Nice one