
Image credit: “Lopez July 4th weekend – 12” by Erich Iveans All Rights Reserved
I have a couple developer friends who basically believe that plugins are like nuclear weapons, you only use them as the absolute last resort and it’s never a good thing when you do use them. I don’t agree with that. Code is code whether it’s in your functions.php file (meaning in your theme), or in a plugin. The difference is simply the quality of the code.
But there is typically one really serious flaw in 99% of plugins: They load all their scripts on every page of your site. It depends on the purpose of the plugin, but generally, it’s impossible to know when the plugin will be needed and only a few reliable ways to trigger the plugin selectively, so plugin authors end up just enqueuing their scripts globally so it can be used anytime. Anywhere.
Enter jQuery
If you don’t already know, jQuery is a javascript library that does amazing work. There are an infinite amount of features and functions you can accomplish with jQuery. A while back, I wrote up an article on how to implement FooTable jQuery in your WordPress site. I did that with a really powerful plugin called CSS & JS Toolbox (CJT). And that’s what the hubub in this post is all about.
CJT does a few things really well:
- Gives you a easy interface to add your custom scripts into
- Accompanied by an intuitive panel for targeting which pages/post you want your scripts to load on
- Then lots of configurations to load in the header or the footer, enable disable, and arrange the load order of the scripts.
So all that together makes for a really targeted and optimized way to add functionality to your WordPress website without all the bloat that comes with plugins that necessarily are coded to be all things to all websites.
So Here’s How to Build a WordPress Site with One Plugin
I always think the best way to understand well what a plugin can do is to see it. So, I took CJT and dug into some of my favorite jQuery repositories to create a website with JUST CJT. And I have to say, I’m pretty happy with the results. It’s a clean, neat little package of a simple website.
I’ve put explanations and links all over it to explain what I did and how. There’s also a “credits” page which shows all the important jQuery scripts and the theme that made it all happen, so make sure to check that out as well.
After you’ve seen that, here’s details about how the plugin works in the backend.
UPDATE: Unfortunately, after a year I’ve taken down the demo site to save the hosting fee.
The Script Interface
 CJT has a really robust code editor interface built into it. If you’ve ever used Notepad++ or SublimeText you’ll feel really comfortable with this tool.
CJT has a really robust code editor interface built into it. If you’ve ever used Notepad++ or SublimeText you’ll feel really comfortable with this tool.
It has syntax highlighting, with different themes available. You can set the markup language to highlight differently based on the code you’re writing. It also has full-width mode and a pop-out mode for serious coding. Most importantly though, it has a long revision history.
Targeting Interface
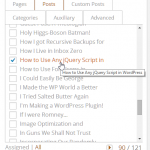
 After you’ve written up your code, the next most important thing is to be able to target the page/post that you want that code to show up on. I keep writing “page/post” but CJT allows you to target just about anything in your whole entire website. In addition to specific pages or posts, you can target categories, custom post types, all posts, or all pages, or just recent posts, archives, or specific URLs on your site.
After you’ve written up your code, the next most important thing is to be able to target the page/post that you want that code to show up on. I keep writing “page/post” but CJT allows you to target just about anything in your whole entire website. In addition to specific pages or posts, you can target categories, custom post types, all posts, or all pages, or just recent posts, archives, or specific URLs on your site.
This is the real meat and potatoes of the plugin, in my opinion. This is what allowed me to create a whole website with just this one plugin without bloating it to death… oh but I’m getting ahead of myself.
Configurations
 Lastly, it’s possible that your website might require A LOT of custom code. If that’s the case, then CJT has configurations, templates, and other ways to organize your code blocks that makes it really easy to use and edit quickly.
Lastly, it’s possible that your website might require A LOT of custom code. If that’s the case, then CJT has configurations, templates, and other ways to organize your code blocks that makes it really easy to use and edit quickly.
Of course, CJT creator Damian Baker also has a really great intro video that gives a detailed overview.
The Giveaway
Annnnnnnndddd…. this is really why you’re here. I know it, you know it, let’s DO IT.
Oh… and I know that you’re going to WANT to sign-up for my blog and then immediately unsubscribe later. That’s fine, that’s your prerogative. Just know that — and I don’t know why this happens, but — for every person that unsubscribes from my blog, a rabbit gets it’s teeth ripped out of its head by a naked mole rat. So… your call.
Love your creativity in creating this theme – very awesome! I have GOT to look closer at the CJT Pro … it looks like an AWESOME plugin to play with!
Plugins are from the devil. Haha, kidding Matt ;) great write up.
Thanks so much Matt for the opportunity of CJT Pro in your giveaway contest. Looking at the amount of folks who entered, I think it’s fair to say it was a success. Congratulations to all the winners. :)